Devlog #01 : Research
Introduction
Hello everyone and welcome to our first devlog!
We are a group of 5 students, studying at Howest, Digital Arts and Entertainment (DAE) in Kortrijk, Belgium and here we will document our progress on the game for the course Game Projects.
Our team consists of 2 students from the Game Graphics Production major: Bram Verheyen and Katrina Engelherta, 2 students from the Game Development major: Tibo Van Hoorebeke and Wout Firlefyn, and 1 student from the Sound Design major: Ilias Van Riet.
Our game is all about Skally & friends, together they are skating competitors. Still, they never could agree on who is the best skater, so Skalley went ahead and created a competition for them. 4 competitors will be placed within a pit and have to keep up with incoming walls trying to block their path. Still, walls are not the only danger, Skalley allows for some chaos! So other skaters can hinder each other's progress and even eliminate them!
This way they can truly compete and decide who the best is, by a form of survival, whoever can keep going for the longest is crowned skating champion!
We will bring you through our initial research to start this development update. In order to keep our Devlogs organized, we'll be splitting them into 2 main sections; Art and Technical.
Art
Theme
Right now we are focusing on gathering as many references and ideas to create a mood board for our game. This will serve as the base for our style guide in the future.
But we mainly have agreed to go for an Urban Stylized art style, why? Because we feel it fits to our theme of skating and the freestyle origin story we just made up! Aside from that, we also thought the low poly style felt easier on the eyes as we do not want to overload the player's senses with too many visuals.
Artstyle REF example: Gang Beasts
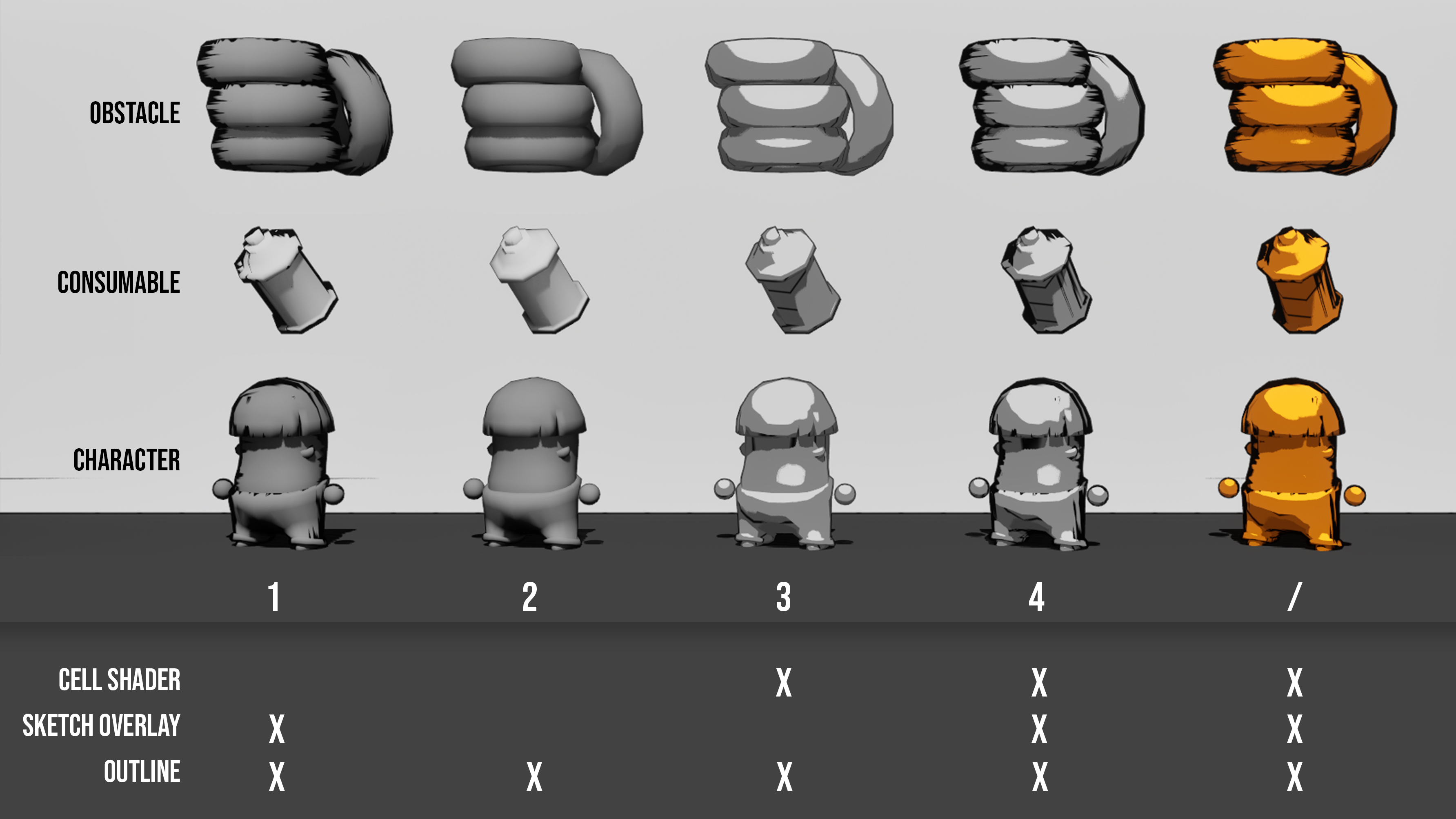
Shaders:
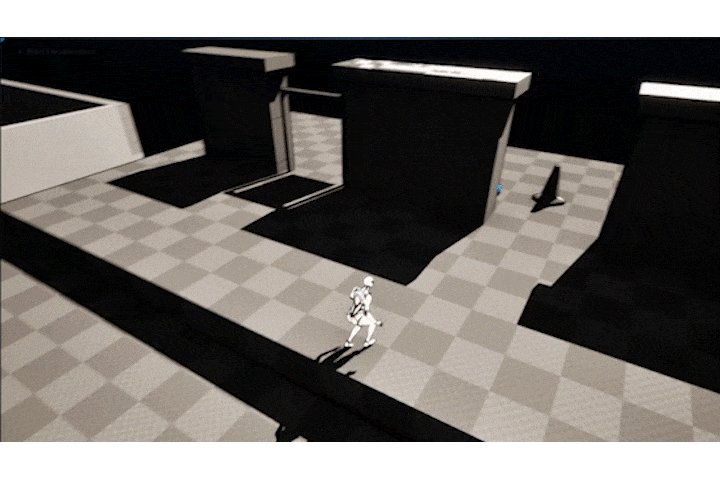
Main shader. Everything was frankensteined through multiple tutorials to achieve the desired result.
- The shader was first made very simple and had the option to very easily add extra layers for shading by using sceneTexture:DiffuseColor input nodes that run through a series of if nodes, stacking onto each other.
- A separate outline shader was made in which the color can be changed. A BlurSampleOffset node into a quadruple set of SampleSceneDepth nodes. running in some math and SceneTexture nodes to render only the outline.
- Both shader materials got placed in a postProcessingVolume as post-process materials. (and so their strength can be adjusted.)
- Some testing with depth masks happened but got put on hold.
- To create more interesting shades, The use of stripes in deeper shadows was made through masks that run into the desired shade. A desired effect was created by using absoluteWorldPosition, but this brought other issues and was put on hold.
- To create the rough black sketch lines, a material from the unreal engine was used as a base and got tinkered towards a desired effect. This uses fresnel which brought its own set of problems on flat surfaces.

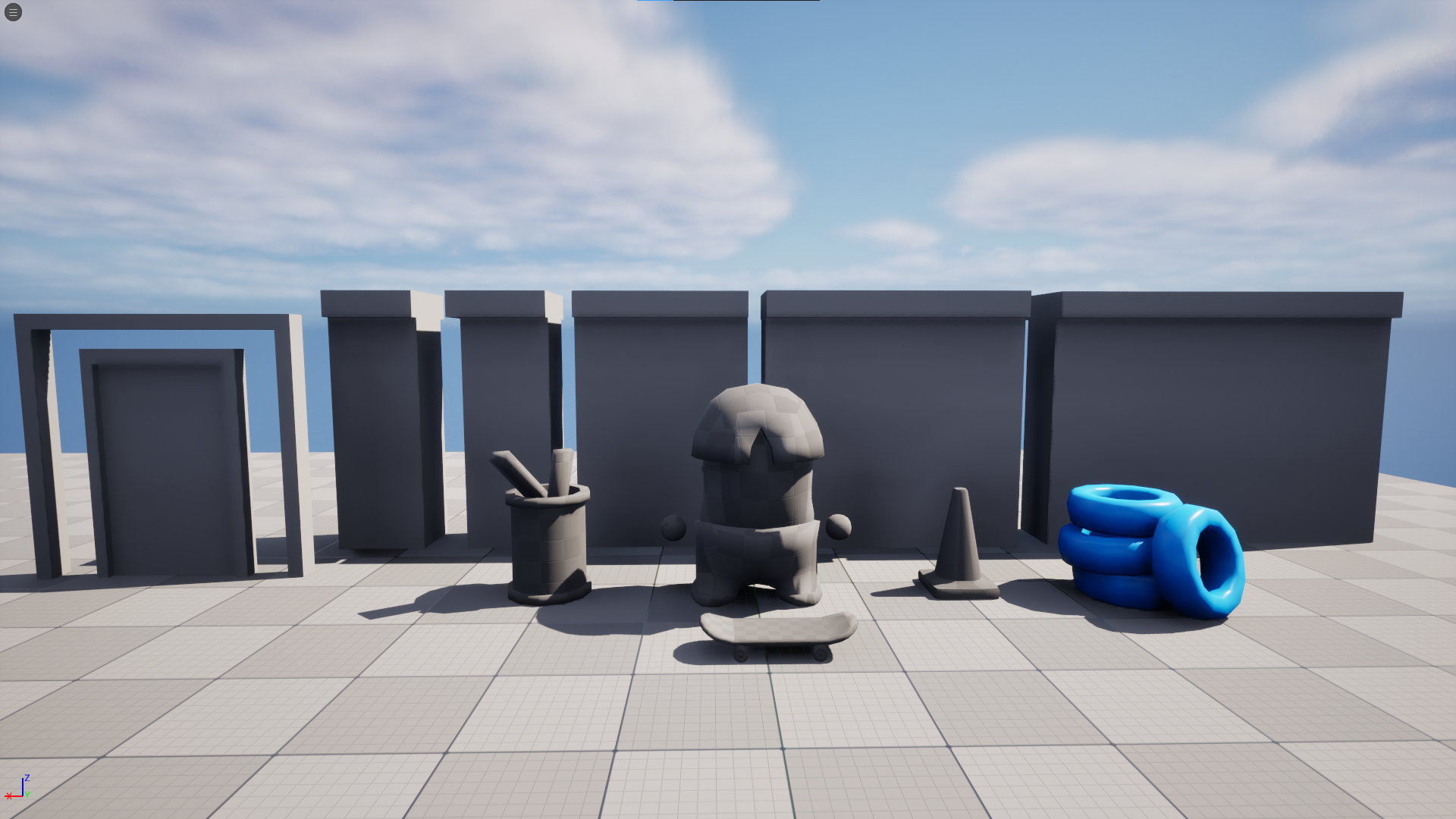
Meshes
We created some assets but they are not indicative of the final product! They are merely used for scale, so we have a good idea how how big everything needs to be and of course some testing with hitboxes.

What's next?
- Find a suitable camera angle
- Gather even more references & possibly start working on ArtBible
- Determine level scale
- Test difference with lighting and shaders in Unity
Technical
Engine Choice:
Seeing that the artist had multiple reasons for Unreal, we decided that for prototyping we would also use Unreal. By doing so, we also overcome the need to learn the Workspace and workflow as most if not all of us have worked with Unreal before.
It was at first a challenge to use Perforce as source control for the first time, but as we gradually developed an understanding of how it works, we were on our way to a good flow, Unreal had other plans, some annoying and critical errors popped up every now and then. However we managed to go through this hurdle and continued prototyping.
We also decided to immediately start working in C++ for interaction between all the game objects. This way we also get accommodated to the challenging Unreal environment for C++.
Does that mean we will not be using Unity as our game Engine? No, we will start testing out Unity's workflow and core features next week and compare it with Unreal. So we have given both a fair chance of proving themselves which is the better one for our game.
Coding:
We went ahead and started prototyping inside Unreal Engine for the time being, But the focus lies on the core mechanics and how doable they are when we start full production.
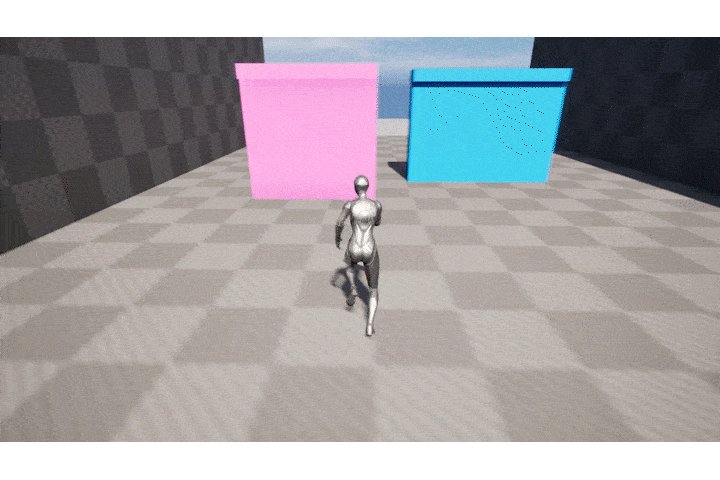
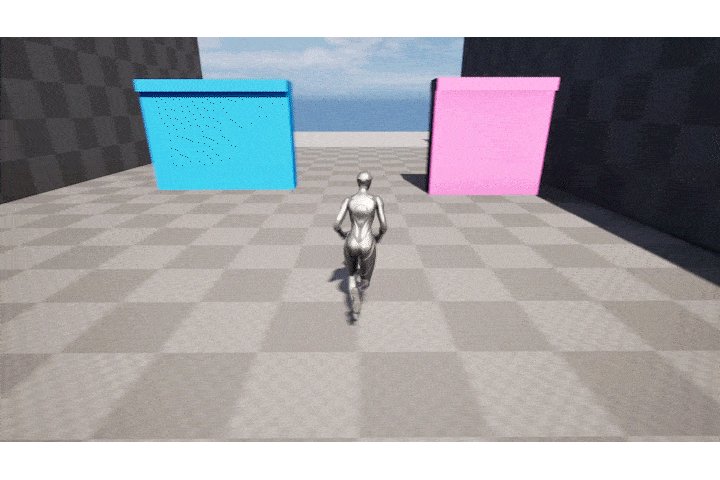
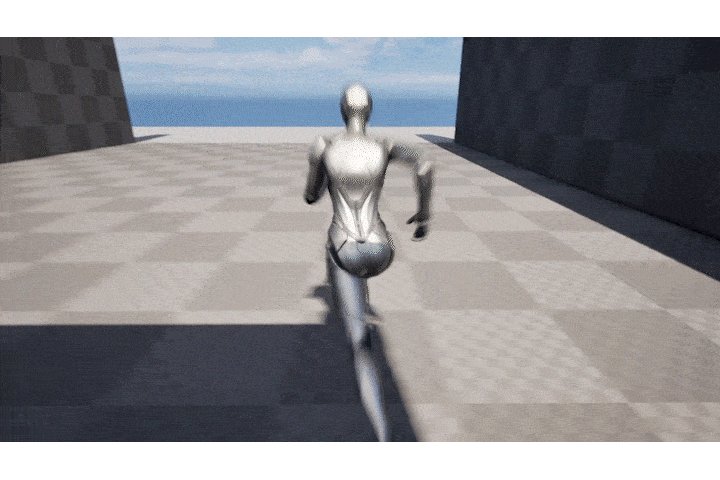
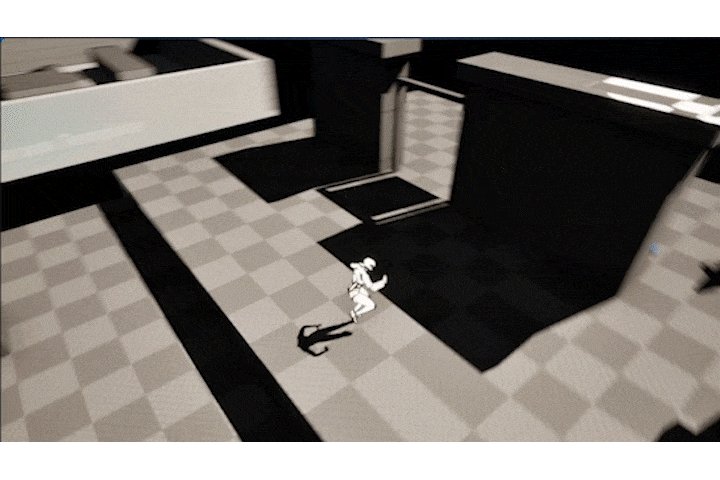
Our game has great importance to spawning walls, so that was our first priority, we also added a Charged jump to test out the different possibilites our gameplay can be like.
the video below demonstrates the wall spawning in action and the charge jump!
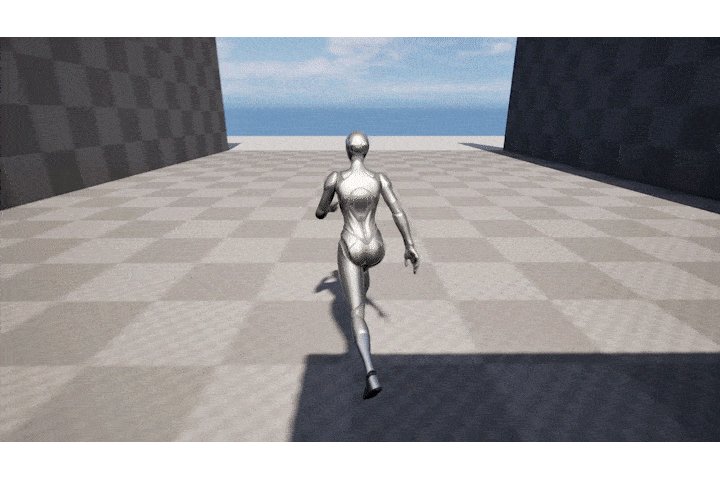
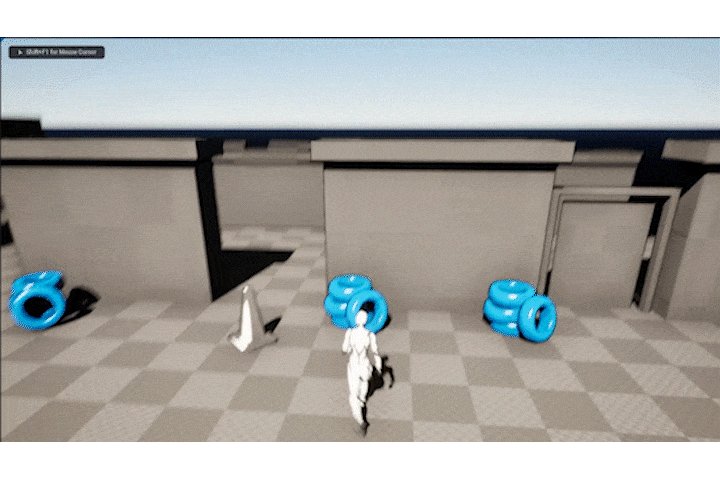
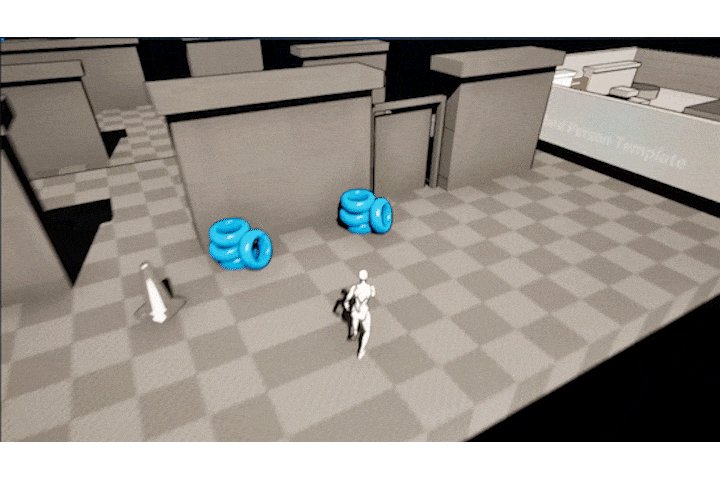
Aside from that we also wanted to put emphasis on environmental interaction, as we see this a form of creativity and freedom for the players.
Behold The classic Bouncy Tire!
What's next?
- Prototype and recreate in Unity to test out the potential advantages
- Explore more environmental interactions such as treadmill
- Test the different level options (Temple run mode? Free walk? Keep up with Threadmill?)
- Add Controller Input
And with that we have the core mechanics laid out and ready for further prototyping and testing! Thank you for reading this Devlog!
Until the next devlog!
Files
Get SKalley
SKalley
Compete against your friends to be the last skater standing and become the leader of the alley!
More posts
- Devlog #11 : Time to skate in the Alley!May 26, 2024
- Devlog #10 : Polishing SKalley!May 22, 2024
- Devlog #09 : The final production week!May 15, 2024
- Devlog #08 : Production sprint 2, 2nd week!May 09, 2024
- Devlog #07 : Production sprint 2 has begun!May 01, 2024
- Devlog #06 : Production sprint 1, week 2Apr 25, 2024
- Devlog #05 : Production starts!Apr 18, 2024
- Devlog #04 : Finished prototypeMar 27, 2024
- Devlog #03 : Catching up with UnityMar 20, 2024
- Devlog #02 : Prototyping & Engine switchMar 13, 2024

Leave a comment
Log in with itch.io to leave a comment.